這學期修了學校開的網路服務程式設計,到了期末要完成一個全端專案。
所以呢,我希望能超前部署,在學期初就完成後端API的demo。未來在與同學合作專案時,能增加開發的效率。
在鐵人賽的期間,我會完成CodingSchool API的開發&部署。
至於有哪些功能,就讓我們拭目以待!
先安裝套件
npm i express dotenv
npm i -D nodemon
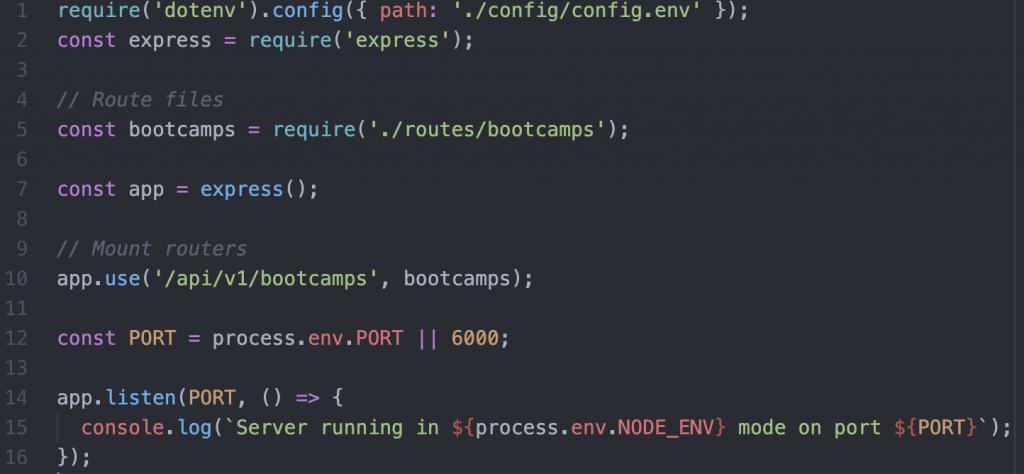
在 server.js file import 套件
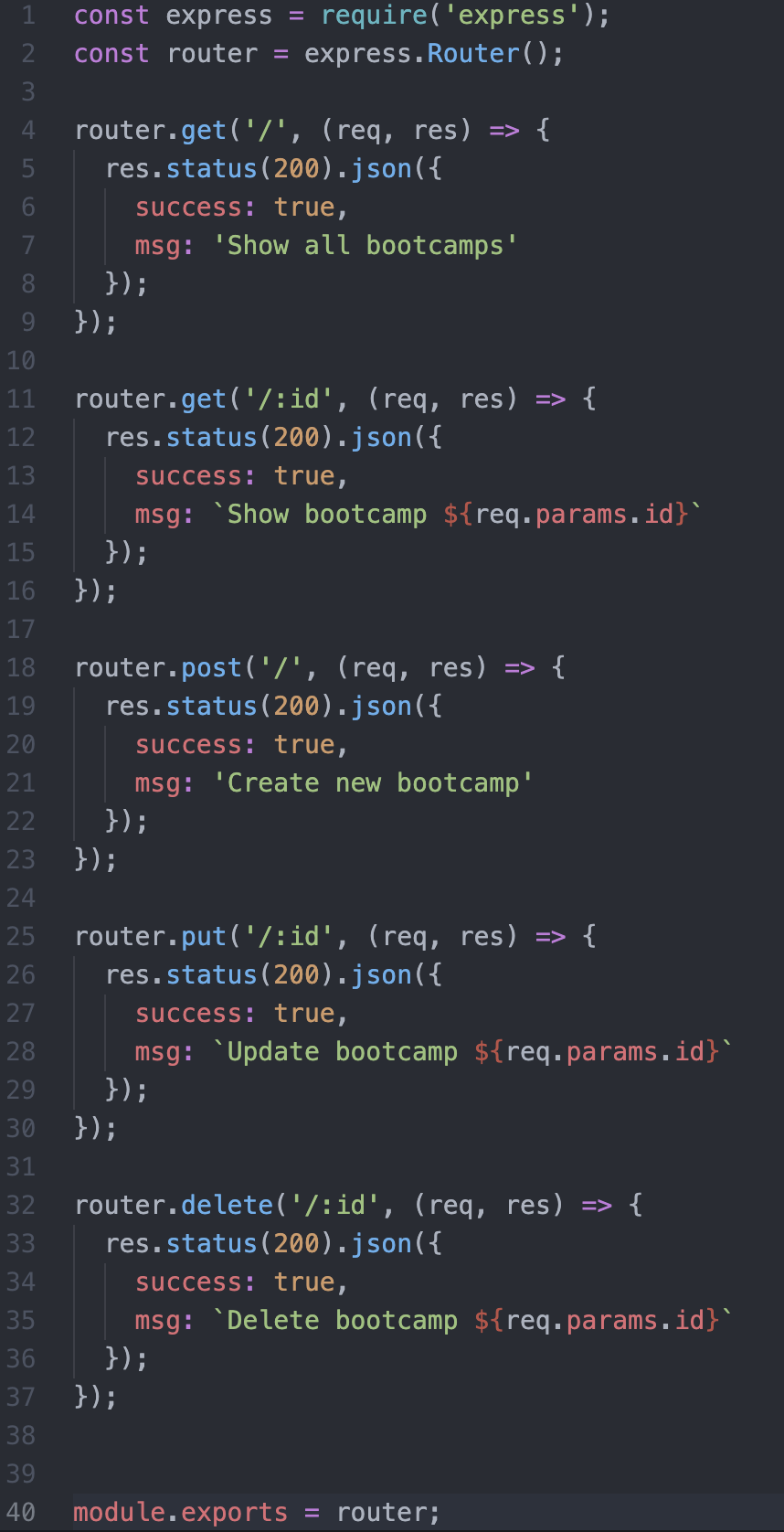
這邊require './routes/bootcamps'的HTTP request
這邊只是先建立好架構,之後才會將邏輯寫的更完整。
明天我會將routes file裡的邏輯寫到controllers裡,並簡單介紹middleware。
